Op zoek naar een manier om al je conversies te kunnen meten zonder afhankelijk te zijn van third party cookies? Maak kennis met de Meta Conversions API en ontdek hoe server-side tagging een toekomstbestendige gamechanger kan zijn voor het optimaliseren van je conversiemetingen!
In dit blogartikel richt ik me voornamelijk op het instellen van de Meta Conversions API via Server-side tagging. Ik zal de voordelen van Server-side tagging bespreken en stapsgewijs uitleggen hoe je de Meta Conversions API kunt implementeren om 100% van je conversiegegevens te kunnen verzamelen.
Of je nu een marketeer, web designer of eigenaar van een webshop bent, het begrijpen en implementeren van de Meta Conversions API via Server-side tagging kan je helpen om je website te optimaliseren en waardevolle inzichten te verkrijgen.
Wat is de Facebook Conversions API?
Het meten en opslaan van data werd door Meta altijd via een Facebook Pixel op een website gedaan. Hierdoor was het mogelijk voor adverteerders om via Facebook gepersonaliseerde advertenties toe te passen. Dit was mogelijk omdat Facebook Pixels op zo veel sites geïnstalleerd waren dat Facebook iedereen op het internet overal kon volgen om het gedrag, de interesses en de volledige klantreis van iedereen te analyseren en categoriseren. Dankzij de iOS14 update van Apple in 2020 was het voor Meta al niet meer mogelijk om via de pixel data te verzamelen op Apple apparaten. Naast deze iOS update gaat Google Chrome ook voor het eind van 2024 stoppen met third party cookies en wordt de stekker uit Google Optimize gehaald na 30 september 2023. Deze updates veranderen de manier van dataverwerking en cookie-tracking waardoor er alternatieven gevonden moeten worden, zo ook voor Meta.
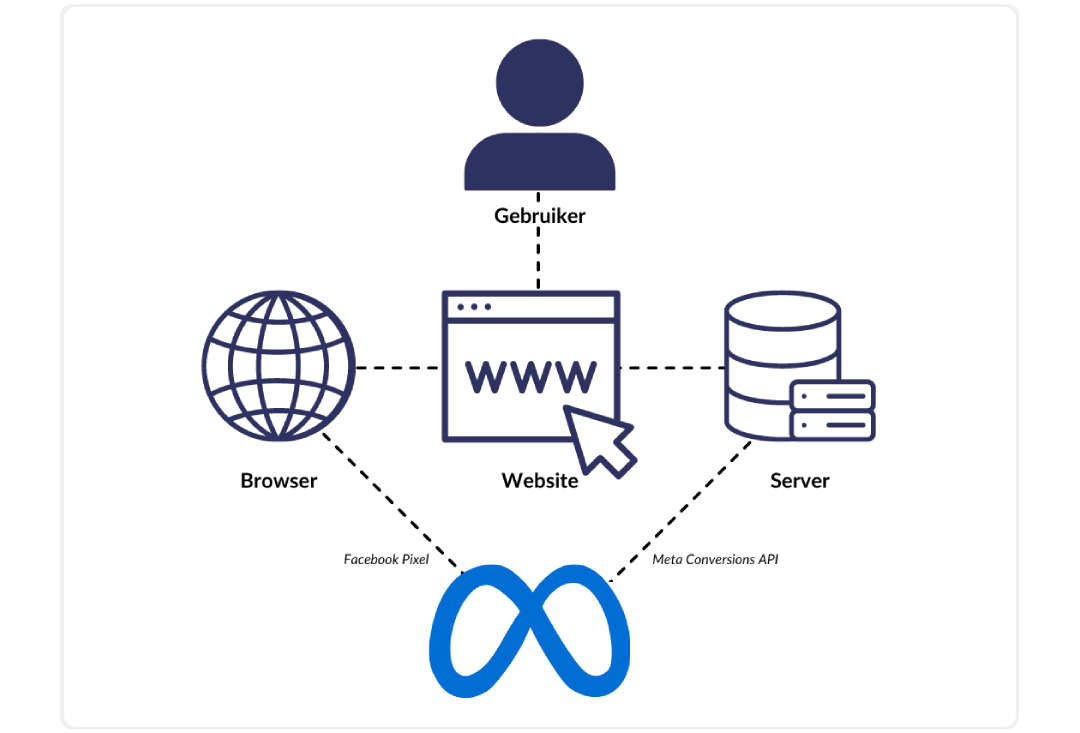
De Meta Conversions API (Application Programming Interface) is door Meta ontworpen om de directe verbinding te behouden met gebruikersgegevens, ook wanneer ze zich niet op een platform van Meta bevinden zoals Instagram of Facebook. Via de Facebook Pixel worden gegevens naar de browser van de gebruiker gestuurd en vanuit daar verstuurd naar Meta, maar via de Conversions API van Meta worden gegevens eerst naar een server verstuurd en vanuit de server worden die gegevens weer verzonden naar Meta. Omdat de gegevens naar een server verstuurd worden, worden ze gezien als first party gegevens in tegenstelling tot third party gegevens.

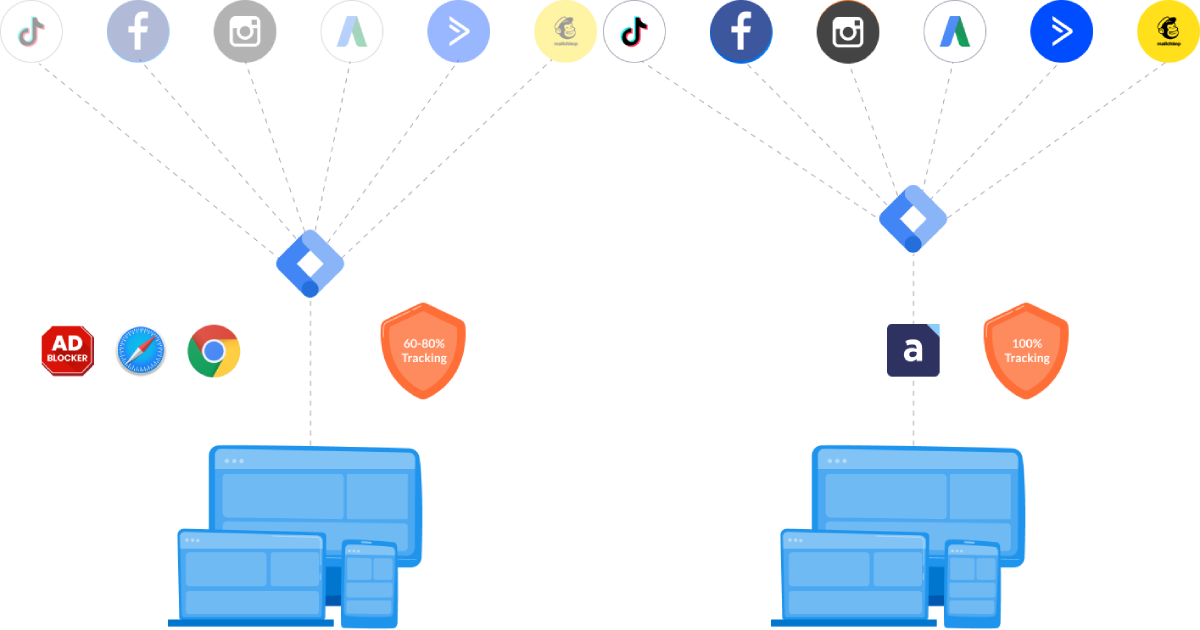
Door de Meta Conversions API te installeren kan je als adverteerder de blokkades van browsers omzeilen, maar dit lost niet alle problemen op. Naast dat browsers het meten van conversies tegenhouden, zal er ook veel data niet gemeten worden door de tussenkomst van adblockers. De Conversion API van Meta is een oplossing om data te kunnen blijven meten, maar als adverteerder is dit niet de complete oplossing. Daarnaast helpt deze API ook niet met de continu veranderende Europese wetgeving omtrent gegevensbescherming (AVG).
De manier om de Meta Conversions API te gebruiken én alle andere geblokkeerde conversies te kunnen blijven meten is middels Server-side tagging. Door een tagging pixel te installeren op je website kan je daarmee alle adblockers voor zijn en je data via Google Tag Manager verwerken. Server-side tagging kan je via Google Cloud instellen, hier betaal je per verbruikte gigabyte voor standaardopslag. Met AdPage bieden wij een goedkoper alternatief voor Server-side tagging omdat wij onze servers in bulk inkopen, je bespaart tot wel 50%.
Wat is AdPage Server-side tagging?
Server-side tagging is een manier om doelgroepgegevens te verzamelen. In tegenstelling tot Client-side tagging worden de gegevens bij Server-side tagging eerst naar de eigen webserver gestuurd voordat ze naar een tracking platform zoals Meta, TikTok of Google worden gestuurd.
Het Server-side tagging script van AdPage wordt als allereerste aangeroepen op een website waardoor conversies niet gemist kunnen worden door de tussenkomst van adblockers of browsers. Daarnaast heb je zelf de controle over welke tracking platforms je gegevens mogen lezen, je kan zelf kiezen welke data je waar mee deelt. Jij hebt de volledige controle over alle data die jij verzamelt op je eigen server.

Door gebruik te maken van een Proxy server via Server-side tagging worden er geen third party scripts ingeladen waardoor jouw data direct gestuurd kan worden naar Google Tag Manager. Hierdoor voldoe je aan de AVG wetgeving en profiteer je van bescherming van privégegevens. Door Personally Identifiable Information (PII) te anonimiseren middels Server-side tagging kan je ook vertrouwen geven aan je klanten en consumenten. Zo kan jij weer profiel verrijkende campagnes draaien, je doelgroep tracken en conversies meten.
Wil je meer te weten komen over wat Server-side tagging is, en wat de voordelen zijn voor jou en jouw specifieke situatie? Lees dan dit blogartikel.
De Facebook Conversion API op de juiste manier instellen voor Server-side tagging
Er zijn verscheidene manieren om de Conversions API van Meta te configureren. Zo kan de API op bepaalde platforms zoals Shopify en Wordpress met een aantal klikken al ingesteld worden. Maar als je via Server-side tagging de API in wil stellen, zijn er een aantal stappen die je moet doorlopen.
Om de Meta Conversions API binnen Google Tag Manager in te kunnen stellen, zal je wel eerst al moeten kunnen taggen aan de web-zijde en de server-zijde. Bij Server-side tagging vult de web container de server container aan door gegevens te verwerken die normaal gesproken in een browser uitgevoerd zouden worden. De juiste conversietags binnen de web- en de servercontainer zullen dus al aanwezig moeten zijn om de Meta Conversions API in te kunnen stellen.
Hoe stel je de API in voor Shopify en andere platformen?
Stappenplan om de API van Facebook in te stellen
Wij snappen dat onderstaande alinea's als wartaal ondervonden kunnen worden. Als je niet bekend bent met Google Tag Manager, raden wij aan om eerst deze blogpost te lezen.
.png)
Allereerst maak je een Google Tag Manager account aan met een web container én een server container. Heb je al een Google Tag Manager account maar nog geen server container? Dan maak je alleen een server container aan. Ga naar tagmanager.google.com en maak een account aan.
.png)
Geef het account een naam, en kies het land. Geef de container een naam en kies Internet als doelplatform.
.png)
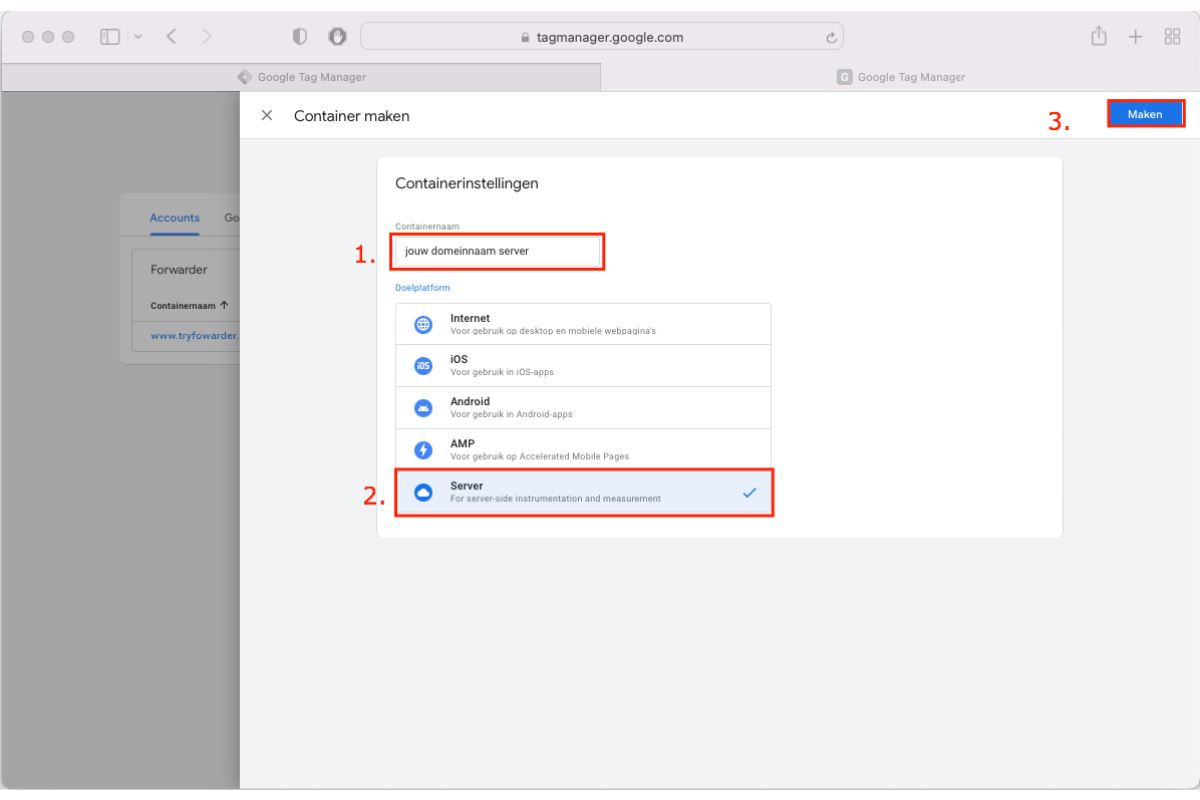
Binnen hetzelfde account maak je nu nogmaals een nieuwe container aan, een server container ditmaal.
.png)
Ditmaal kies je Server als doelplatform.

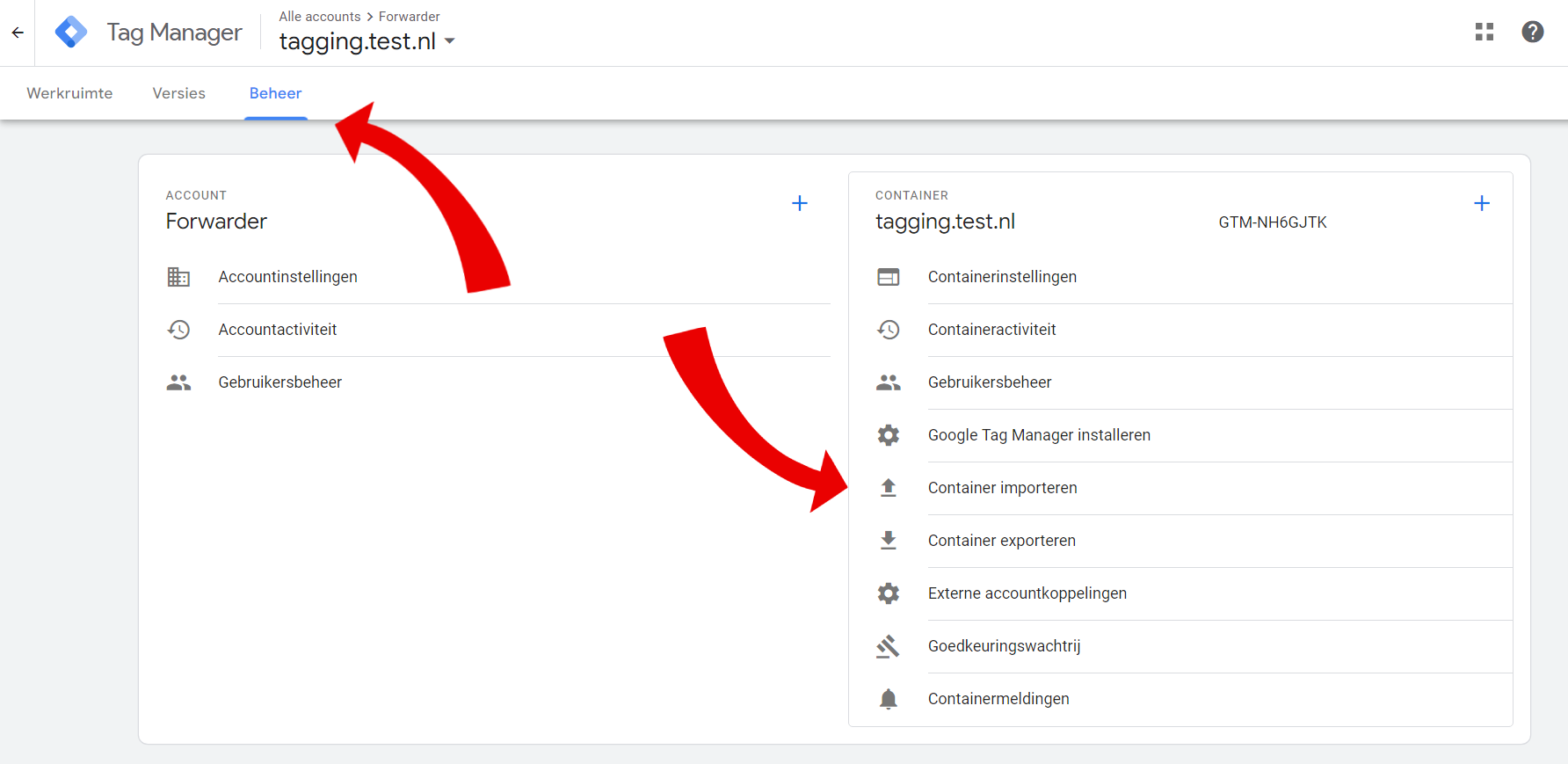
Binnen de aangemaakte server container ga je naar Beheer en klik je op Google Tag Manager instellen.
.png)
Selecteer Tagserver handmatig inrichten en kopieer de containerconfiguratiecode.
.png)
Ga naar trytagging.com en maak hier een AdPage Tagging account aan.

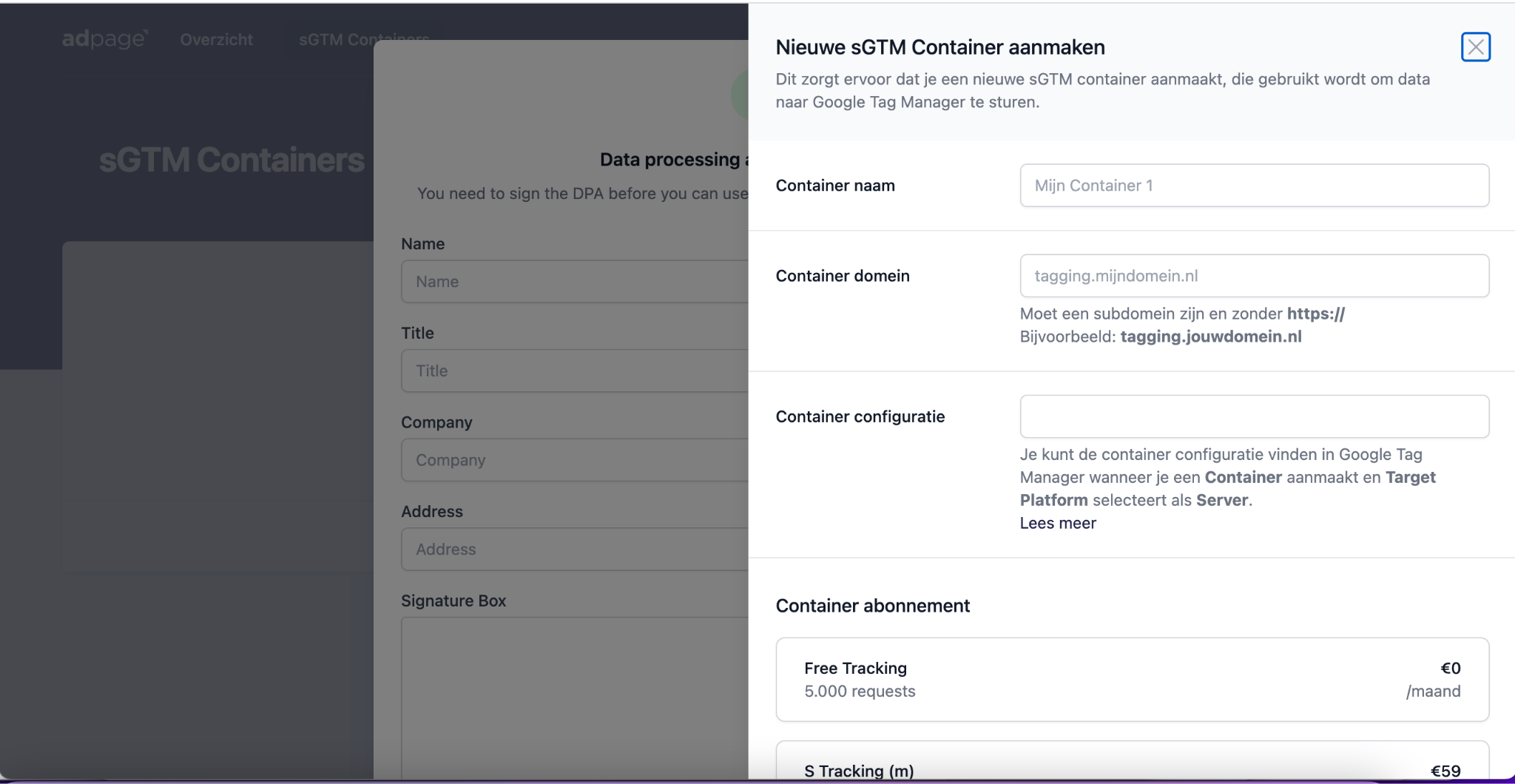
Maak een nieuwe sGTM Container aan en plak de gekopieerde containerconfiguratiecode in het juiste vak. Daarnaast geef je de container een naam en vul je het juiste domein in, dit domein is een subdomein zoals bijvoorbeeld: tagging.jouwdomein.nl.

Nu zal je deze tagging container moeten koppelen aan je eigen subdomein via de DNS CNAME. Binnen trytagging.com kan je zien welk subdomein je hebt aangemaakt. De CNAME waarde is altijd projects.trytagging.com.
.png)
In de onderstaande vijf helpdesk-artikelen hebben wij uitgelegd hoe je de CNAME kan koppelen voor vijf verschillende domeinnaam providers. Als jouw domeinnaam provider hier niet tussen staat zul je de helpdesk van je eigen domeinaam provider moeten benaderen.
Argeweb
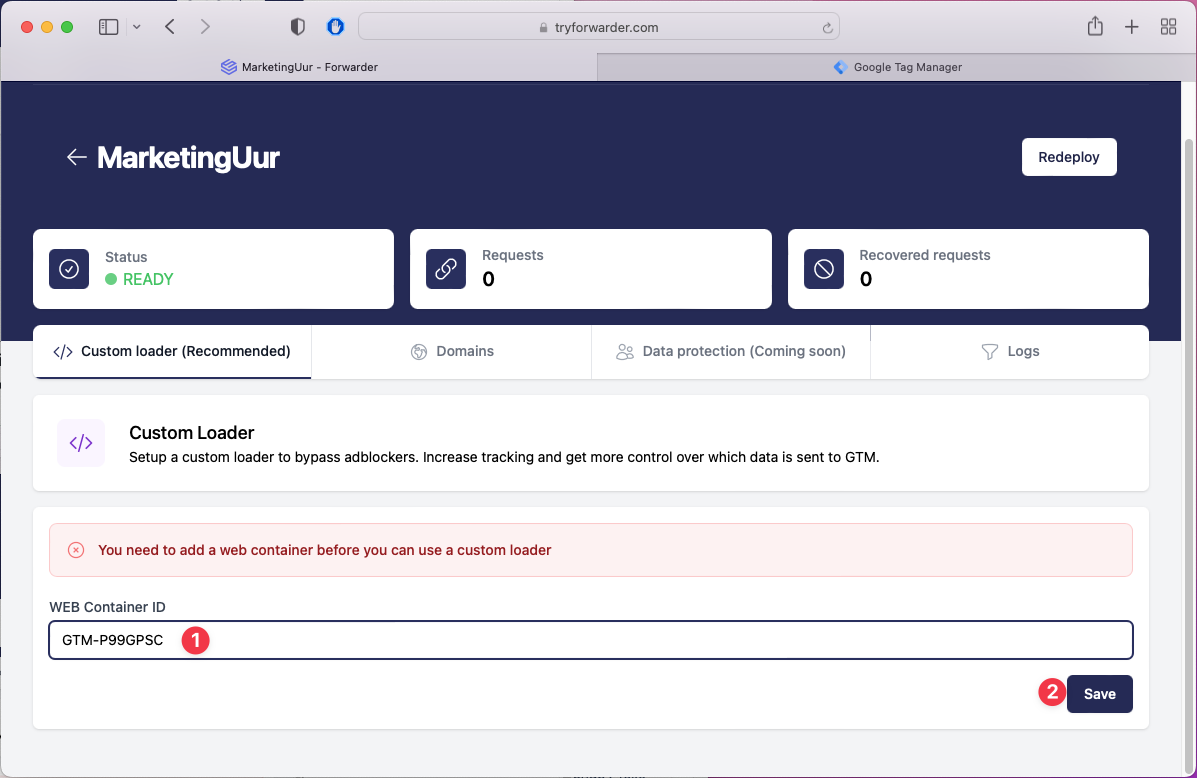
Op trytagging.com kan je nu de Tagging Pixel aanmaken. Selecteer de juiste container en voer de WEB Container ID in. De WEB Container ID vind je binnen je Tag Manager account. Dit is de Container-ID van je web container.
.png)

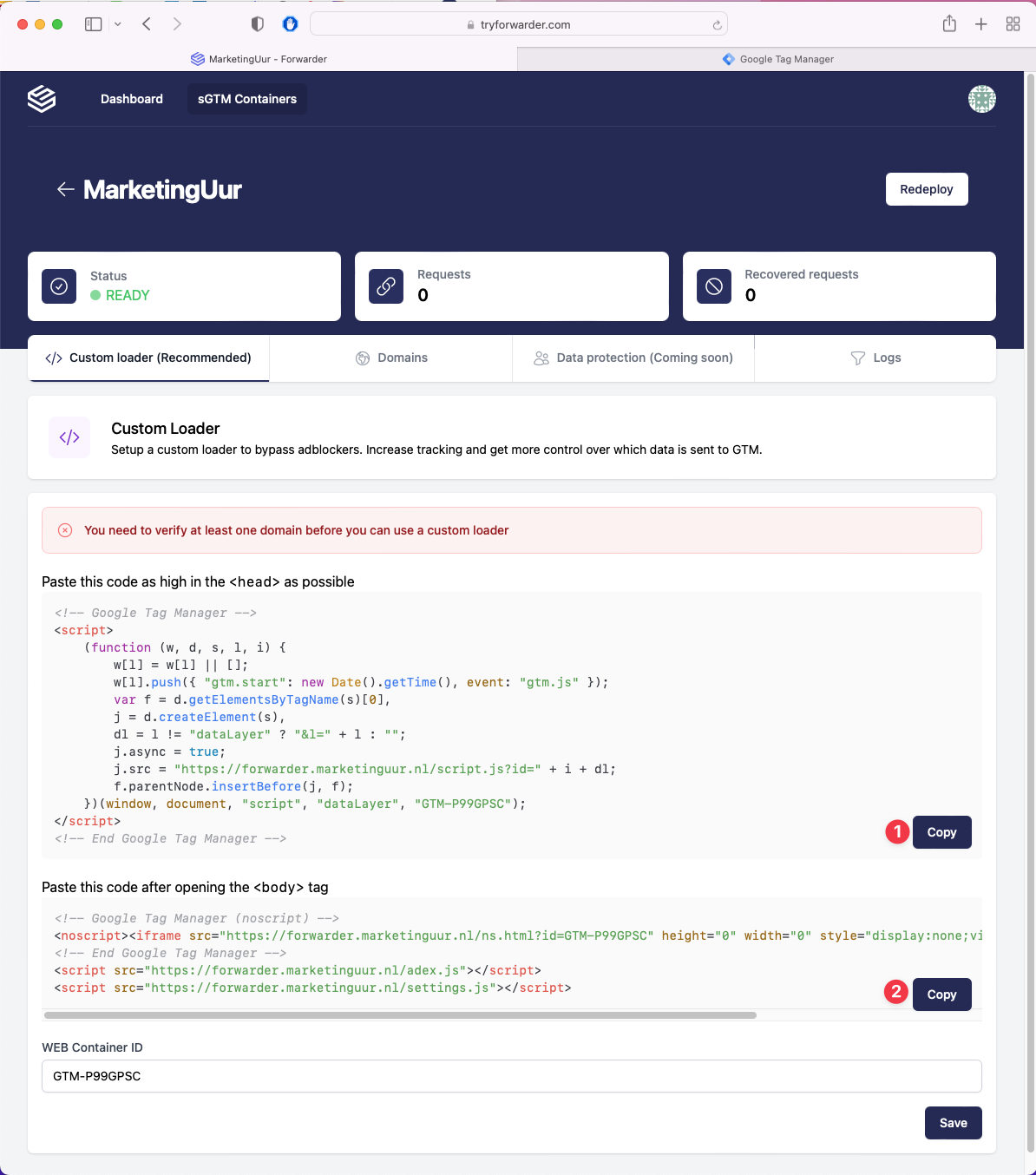
Er wordt nu html-code gegenereerd wat je zowel in de <head> als in de <body> van je site moet plaatsen.

Purchase event via Shopify Webhooks
Als je via Shopify conversies wil meten zal je via webhooks de gemeten data naar Tag Manager sturen. Dit doe je door allereerst binnen Shopify naar instellingen en meldingen te gaan.
.png)
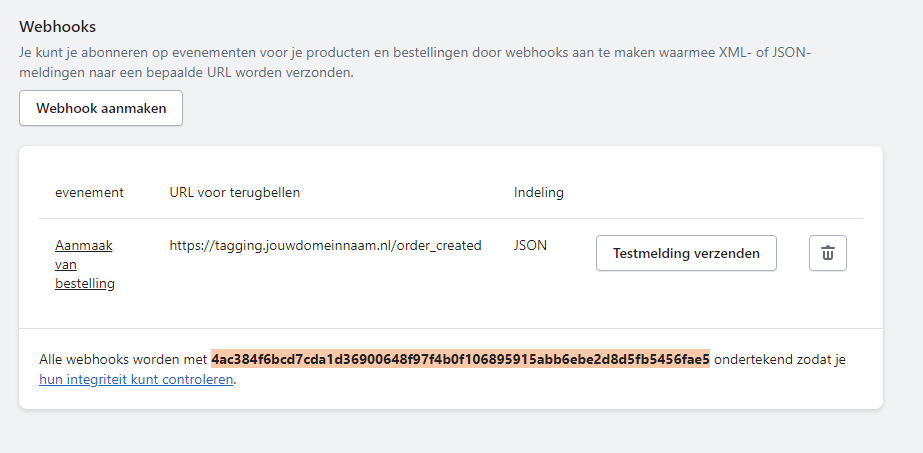
Onderaan deze instellingen kan je de Webhooks vinden.

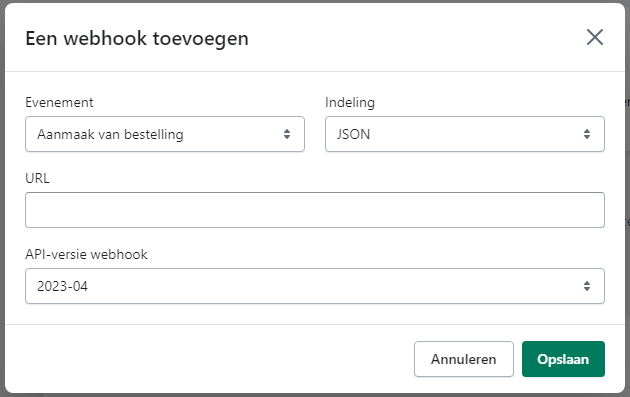
Zoals je in bovenstaande screenshot kan zien is er al een webhook aangemaakt. Deze webhook wordt geactiveerd bij het evenement "aanmaak van bestelling (order creation)" en verstuurd de data naar de URL die je er achter ziet staan met een JSON indeling. Deze kan je zelf ook aanmaken door op "Webhook aanmaken" te klikken.
Als evenement kies je "Aanmaak van bestelling".
Als indeling kies je "JSON".
Bij URL vul je jouw tagging container URL in met een herkenbare slug, dus bijvoorbeeld: "https://tagging.jouwdomeinnaam.nl/order_created".
Bij API-versie webhook kies je de nieuwste mogelijkheid.

Om deze webhook met Google Tag Manager te laten communiceren zal je de juiste template moeten gebruiken. Wij hebben een aantal templates opgesteld die je binnen onze helpdesk kan vinden, onder andere ook de Shopify webhook templates. Download het juiste JSON-bestand en upload deze binnen je Tag Manager account.
Binnen je servercontainer ga je naar 'Beheer' en 'Container importeren'.

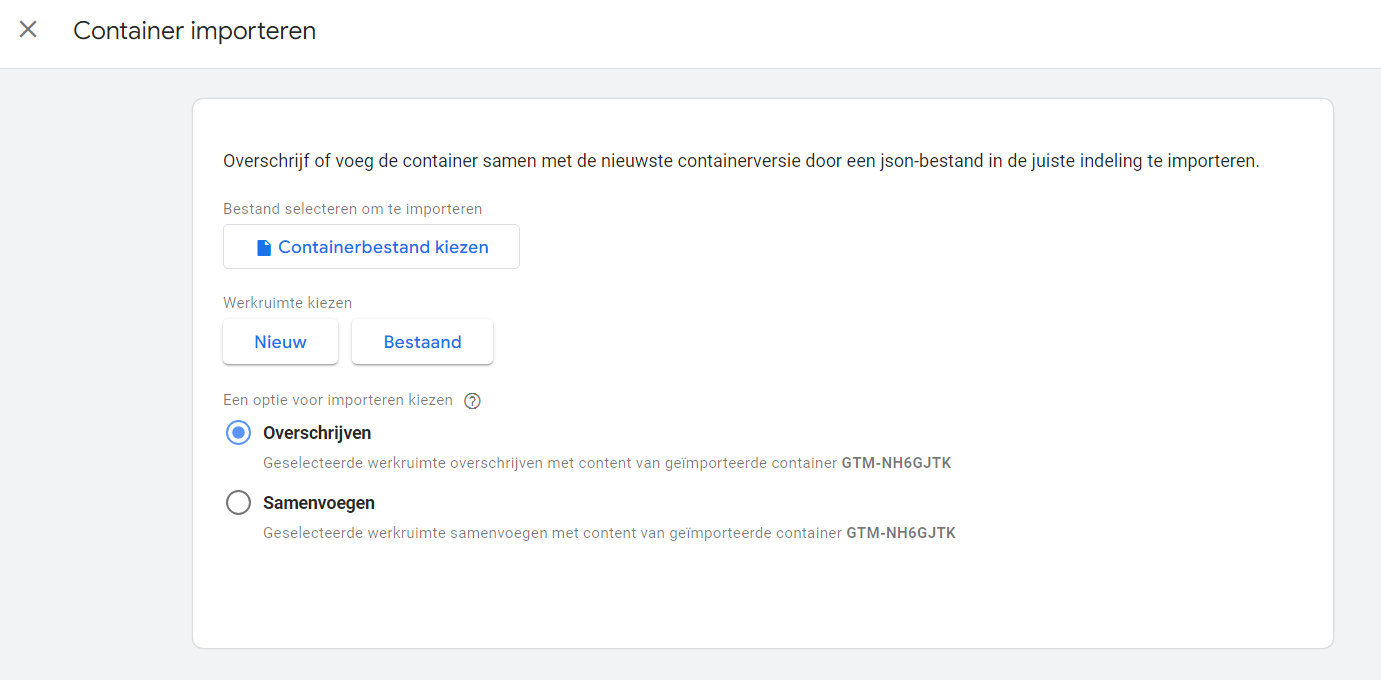
Klik op 'Containerbestand kiezen' om het juist JSON-bestand hier te importeren.

Selecteer hierna de juiste werkruimte waar je de tags, variabelen, triggers, enz in wil plaatsen. Dit is hoogstwaarschijnlijk een 'bestaande' werkruimte.
Selecteer daarna of je de import je Tag Manager onderdelen over wil laten schrijven of samen wil laten voegen. Als je (vrijwel) niks in je servercontainer hebt staan, kies je voor 'overschrijven'. Anders kies je voor 'Samenvoegen' en dan kies je voor 'Namen van conflicterende clienten, tags, transformaties, triggers en variabelen wijzigen'.
.png)
Klik op 'Bevestigen'.
Nu zijn er automatisch tags, triggers, variabelen, enz aangemaakt. Maar deze moeten wel nog aangevuld worden met jouw data.
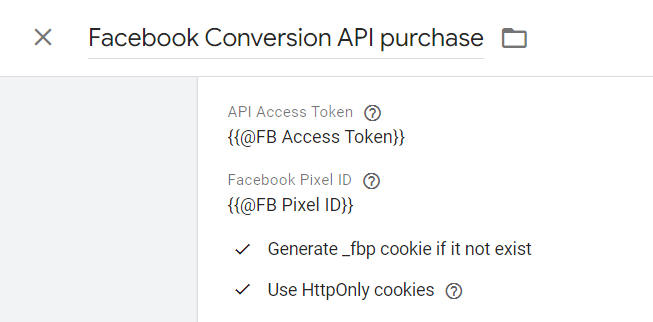
In de nieuwe tag 'Facebook Conversion API purchase' worden de variabelen {{@FB Access Token}} een {{@FB Pixel ID}} aangeroepen.

Ga naar 'Variabelen' binnen je servercontainer en vind de '@FB Access Token' variabele. Binnen de variabele configuratie staat er nu nog de waarde 'FB token', maar dit moet jouw Facebook Access Token worden.
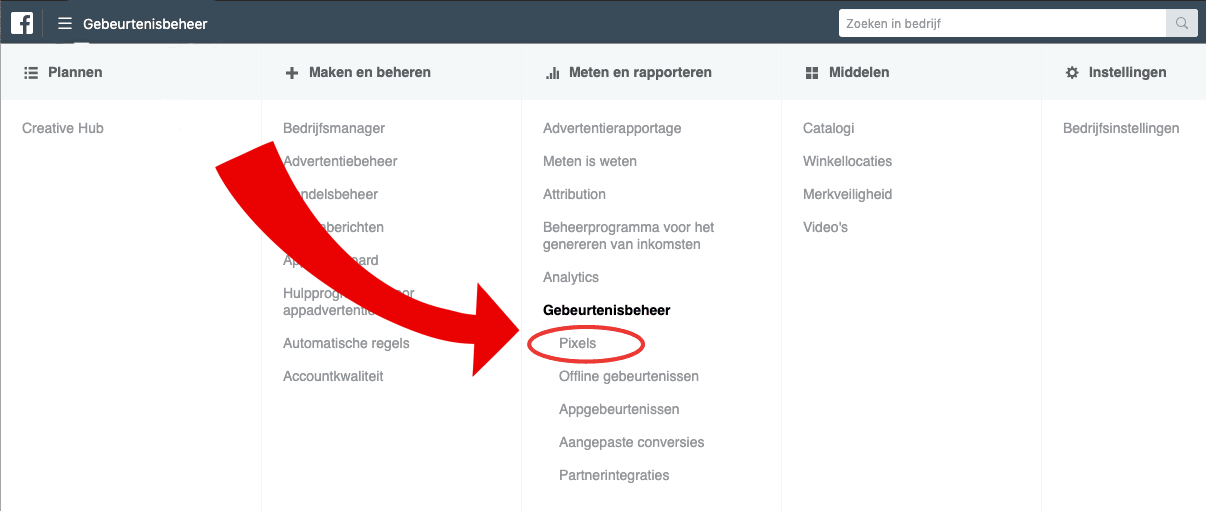
Die vind je door binnen Meta Gebeurtenisbeheer de pixel te selecteren en naar de instellingen te gaan. Hier kan je de Conversions API sectie vinden. Klik op "Generate access token" en volg de stappen in de popup.
.png)
Binnen 'Variabelen' klik je nu op de '@FB Pixel ID' variabele. Binnen de variabele configuratie staat er nu nog de waarde 'PixelIDFB', maar dit moet jouw Facebook Pixel ID worden.
Die kan je vinden door je Business Settings in je Business Manager te openen en op Gebeurtenisbeheer (Data Sources) te klikken.

Conversion API Tag
Binnen je servercontainer kan je ook een Facebook Conversions API Tag template toevoegen aan je workspace. Via deze standaard manier ga je net wat meer resultaten krijgen maar minder accuraat dan bij webhooks. Wij raden aan om het via bovenstaande manier toe te passen, en niet via deze manier.
Dit doe je door naar 'Templates' te gaan, en hier onder het kopje 'Tagtemplates' te 'Zoeken in galerij'.
.png)
Via de zoekbalk kan je de Facebook Conversions APItemplate van 'facebookincubator' vinden, en deze voeg je toe aan je werkruimte.

Deze tagtemplate gaan we nu aan een nieuwe Tag toevoegen. Dit doe je door naar 'Tags' te gaan en een nieuwe tag aan te maken.
.png)
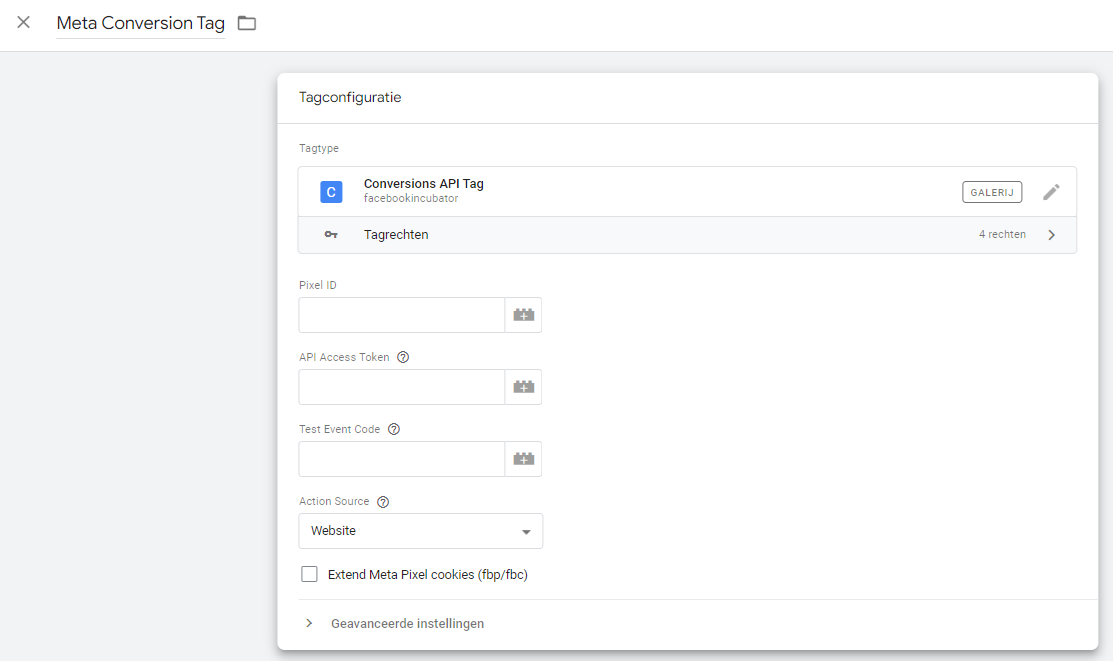
Geef deze Tag linksboven een duidelijke naam, zoals bijvoorbeeld "Meta Conversion Tag". Klik daarna op 'Tagconfiguratie' en selecteer de Conversions API Tag als type tag.

Onder Pixel ID vul je je Meta Pixel ID in. Die kan je vinden door je Business Settings in je Business Manager te openen en op Gebeurtenisbeheer (Data Sources) te klikken.
Onder API Access Token vul je je Meta Access Token in. Die vind je door binnen Meta Gebeurtenisbeheer de pixel te selecteren en naar de instellingen te gaan. Hier kan je de Conversions API sectie vinden. Klik op "Generate access token" en volg de stappen in de popup.
.png)
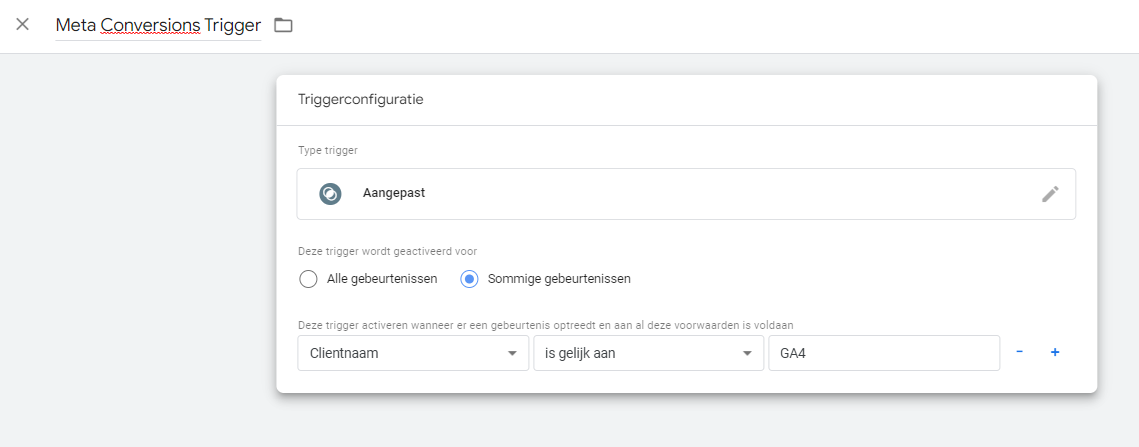
Klik op 'Triggers' en klik op het blauwe plusje in de rechterbovenhoek. Geef deze nieuwe trigger een naam in de linkerbovenhoek, en klik op 'Triggerconfiguratie'. Selecteer 'Aangepast' uit de lijst triggertypes. Vink 'Sommige gebeurtenissen' aan. De voorwaarde is dat de 'Client Name' gelijk moet zijn aan 'GA4', ervan uitgaande dat je de Google Analytics 4 configuratie en tags in je Tag Manager account juist hebt ingesteld.

Sla de trigger op. Sla de tag op. Als test kan je via de voorbeeld-modus bekijken of je alles juist ingesteld hebt. Klik rechtsboven op 'Voorbeeld'. Je site opent en wanneer je een actie uitvoert die via GA4 gemeten zou moeten worden, kan je in de voorbeeld-modus zien dat je Meta Conversions Tag ook getriggerd wordt.
Wil je een uitgebreidere uitleg over de extra intstellingen van de Meta Conversions API in Google Tag Manager, hoe je voorwaardelijk kan triggeren en welke parameters je in kan stellen? Bekijk dan ons helpdesk-artikel. Of heb je andere vragen over Server-side tagging, neem dan contact op via support@adpage.io.
Wil je met AdPage tagging specialisten in contact komen om te bekijken of jouw onderneming Server-side tagging nodig heeft? Plan dan een demo in!




.png)
