Suchen Sie nach einer Möglichkeit, alle Ihre Konversionen zu messen, ohne auf Cookies von Drittanbietern angewiesen zu sein? Lernen Sie die Meta Conversions API kennen und entdecken Sie, wie das serverseitige Tagging eine zukunftssichere Lösung für die Optimierung Ihrer Conversion-Metriken sein kann!
In diesem Blog-Artikel konzentriere ich mich hauptsächlich auf die Einrichtung der Meta Conversions API über Server-seitiges Tagging. Ich werde die Vorteile des serverseitigen Taggings erörtern und Schritt für Schritt erklären, wie Sie die Meta Conversions API implementieren, um 100 % Ihrer Conversion-Daten zu erfassen.
Ganz gleich, ob Sie Vermarkter, Webdesigner oder Inhaber eines Online-Shops sind, das Verständnis und die Implementierung der Meta Conversions API über Server-seitiges Tagging kann Ihnen helfen, Ihre Website zu optimieren und wertvolle Erkenntnisse zu gewinnen.
Was ist die Facebook Conversions API?
Meta hat schon immer Daten über einen Facebook-Pixel auf einer Website gemessen und gespeichert. Dies ermöglichte es Werbetreibenden, personalisierte Werbung über Facebook zu schalten. Dies war möglich, weil Facebook-Pixel auf so vielen Websites installiert waren, dass Facebook jeden im Internet überall verfolgen konnte, um das Verhalten, die Interessen und die gesamte Kundenreise eines jeden zu analysieren und zu kategorisieren. Dank des iOS14-Updates von Apple im Jahr 2020 war es für Meta bereits nicht mehr möglich, Daten über das Pixel auf Apple-Geräten zu sammeln. Neben diesem iOS-Update wird auch Google Chrome bis Ende 2024 keine Cookies von Drittanbietern mehr zulassen und Google Optimize wird nach dem 30. September 2023 abgeschaltet. Diese Updates ändern die Art und Weise der Datenverarbeitung und des Cookie-Trackings, was bedeutet, dass Alternativen gefunden werden müssen, auch für Meta.
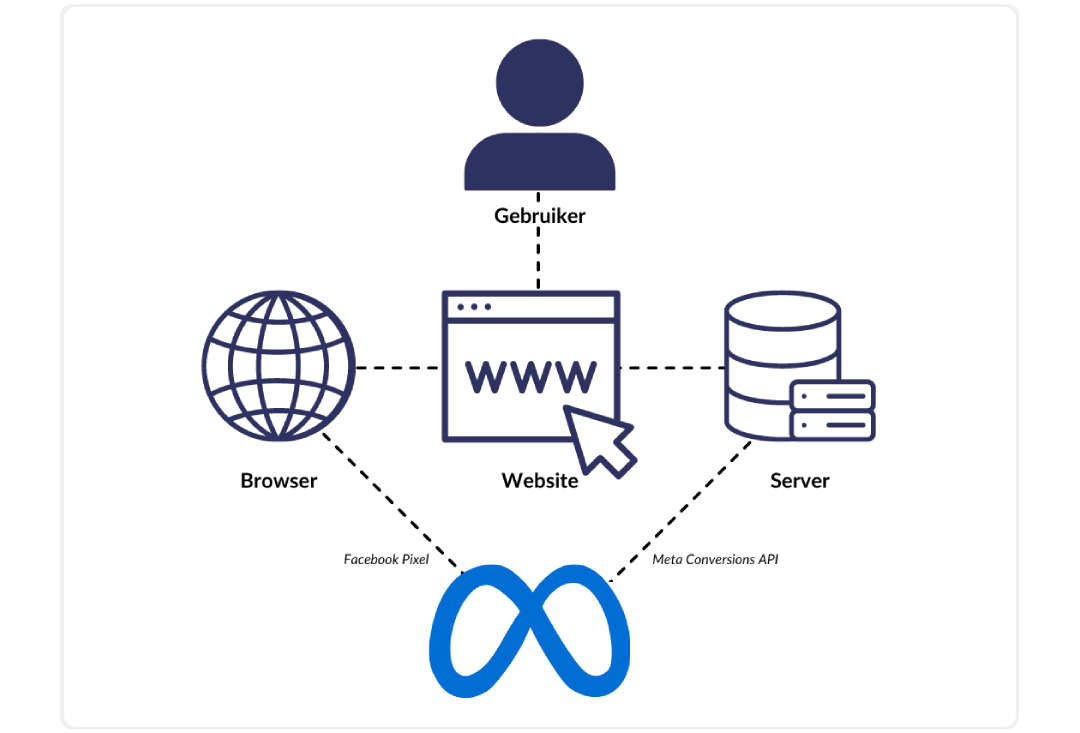
Die Meta Conversions API (Application Programming Interface) wurde von Meta entwickelt, um eine direkte Verbindung zu den Nutzerdaten aufrechtzuerhalten, auch wenn sie sich nicht auf einer Meta-Plattform wie Instagram oder Facebook befinden. Über das Facebook-Pixel werden Daten an den Browser des Nutzers gesendet und von dort an Meta weitergeleitet. Über die Conversions-API von Meta werden die Daten jedoch zunächst an einen Server gesendet, von dem sie dann an Meta zurückgesendet werden. Da die Daten an einen Server gesendet werden, gelten sie als Erstanbieterdaten und nicht als Drittanbieterdaten.

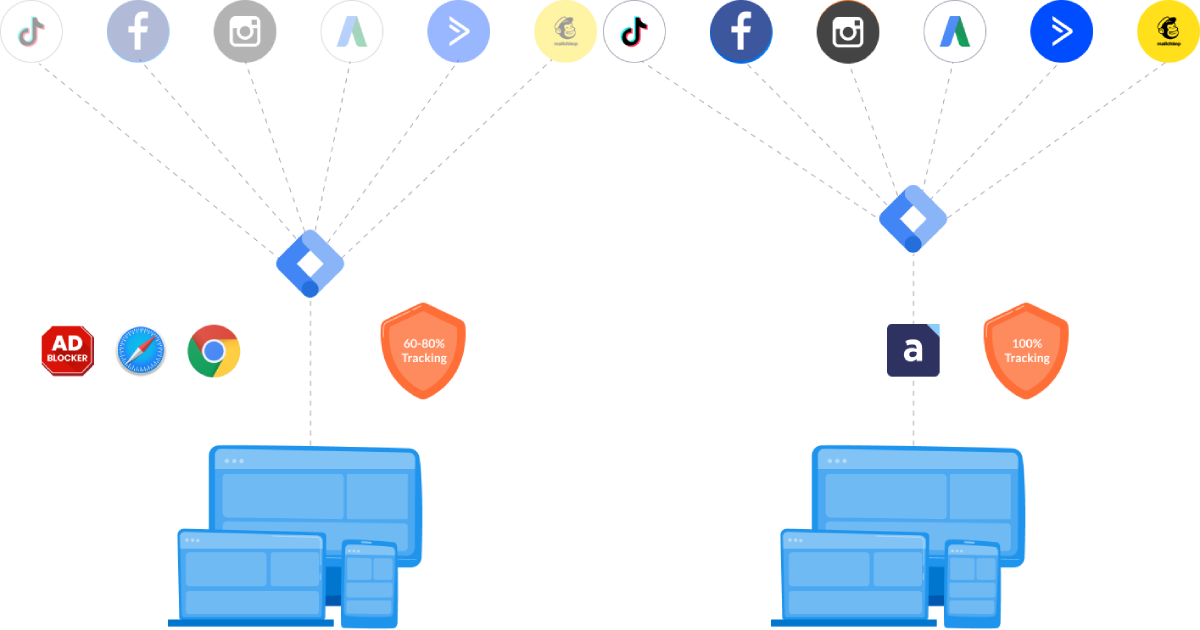
Durch die Installation der Meta Conversions API können Werbetreibende Browser-Blocker umgehen, aber das löst nicht alle Probleme. Neben Browsern, die die Messung von Conversions blockieren, werden auch viele Daten aufgrund des Eingriffs von Adblockern nicht gemessen. Die Conversion-API von Meta ist eine Lösung, um weiterhin Daten zu messen, aber als Werbetreibender ist dies keine vollständige Lösung. Darüber hinaus hilft diese API auch nicht bei der sich ständig ändernden europäischen Datenschutzgesetzgebung (AVG).
Der Weg, die Meta Conversions API zu nutzen und weiterhin alle anderen blockierten Conversions zu messen, führt über serverseitiges Tagging. Durch die Installation eines Tagging-Pixels auf Ihrer Website können Sie Adblockern einen Schritt voraus sein und Ihre Daten über Google Tag Manager verarbeiten. Serverseitiges Tagging kann über Google Cloud eingerichtet werden, wo Sie pro Gigabyte für den Standardspeicher bezahlen. Mit AdPage bieten wir eine günstigere Alternative zum serverseitigen Tagging, da wir unsere Server in großen Mengen einkaufen und Sie so bis zu 50 % sparen.
Was ist AdPage Server-seitiges Tagging?
Serverseitiges Tagging ist eine Methode zur Erfassung von Besucherdaten. Im Gegensatz zum Client-seitigen Tagging werden die Daten beim Server-seitigen Tagging zunächst an Ihren eigenen Webserver gesendet, bevor sie an eine Tracking-Plattform wie Meta, TikTok oder Google weitergeleitet werden.
Das serverseitige Tagging-Skript von AdPage wird als erstes auf einer Website aufgerufen, so dass keine Konversionen durch das Eingreifen von Adblockern oder Browsern verpasst werden können. Darüber hinaus haben Sie die Kontrolle darüber, welche Tracking-Plattformen Ihre Daten lesen dürfen, und Sie können wählen, welche Daten Sie mit wem teilen. Sie haben die volle Kontrolle über alle Daten, die Sie auf Ihrem eigenen Server sammeln.

Durch die Verwendung eines Proxy-Servers über Server-seitiges Tagging werden keine Skripte von Drittanbietern geladen, so dass Ihre Daten direkt an Google Tag Manager gesendet werden können. Dadurch wird sichergestellt, dass Sie die AVG-Gesetzgebung einhalten und vom Schutz privater Daten profitieren. Durch die Anonymisierung persönlich identifizierbarer Informationen (PII) durch serverseitiges Tagging können Sie Ihren Kunden und Verbrauchern Vertrauen entgegenbringen. So können Sie profilbildende Kampagnen durchführen, Ihre Zielgruppe verfolgen und Konversionen messen.
Möchten Sie mehr darüber erfahren, was Server-seitiges Tagging ist und welche Vorteile es für Sie und Ihre spezielle Situation hat? Dann lesen Sie diesen Blog-Artikel.
Richtiges Einrichten der Facebook Conversion API für serverseitiges Tagging
Es gibt mehrere Möglichkeiten, die Conversions-API von Meta zu konfigurieren. Auf bestimmten Plattformen wie Shopify und Wordpress kann die API mit nur wenigen Klicks eingerichtet werden. Wenn Sie die API jedoch über Server-seitiges Tagging einrichten möchten, müssen Sie eine Reihe von Schritten durchlaufen.
Um die Meta Conversions API im Google Tag Manager einzurichten, müssen Sie allerdings bereits in der Lage sein, web- und serverseitig zu taggen. Beim serverseitigen Tagging ergänzt der Web-Container den Server-Container, indem er Daten verarbeitet, die normalerweise in einem Browser ausgeführt werden würden. Die richtigen Conversion-Tags innerhalb des Web- und Server-Containers müssen also bereits vorhanden sein, um die Meta Conversions API einzurichten.
Wie richten Sie die API für Shopify und andere Plattformen ein?
Fahrplan für die Einrichtung von Facebooks API
Wir verstehen, dass die folgenden Absätze als Kauderwelsch empfunden werden können. Wenn Sie mit dem Google Tag Manager nicht vertraut sind, empfehlen wir Ihnen, zuerst diesen Blogbeitrag zu lesen.
.png)
Erstellen Sie zunächst ein Google Tag Manager-Konto mit einem Web-Container und einem Server-Container. Haben Sie bereits ein Google Tag Manager-Konto, aber noch keinen Server-Container? Dann erstellen Sie nur einen Server-Container. Gehen Sie zu tagmanager.google.com und erstellen Sie ein Konto.
.png)
Benennen Sie das Konto, und wählen Sie das Land. Benennen Sie den Container und wählen Sie Internet als Zielplattform.
.png)
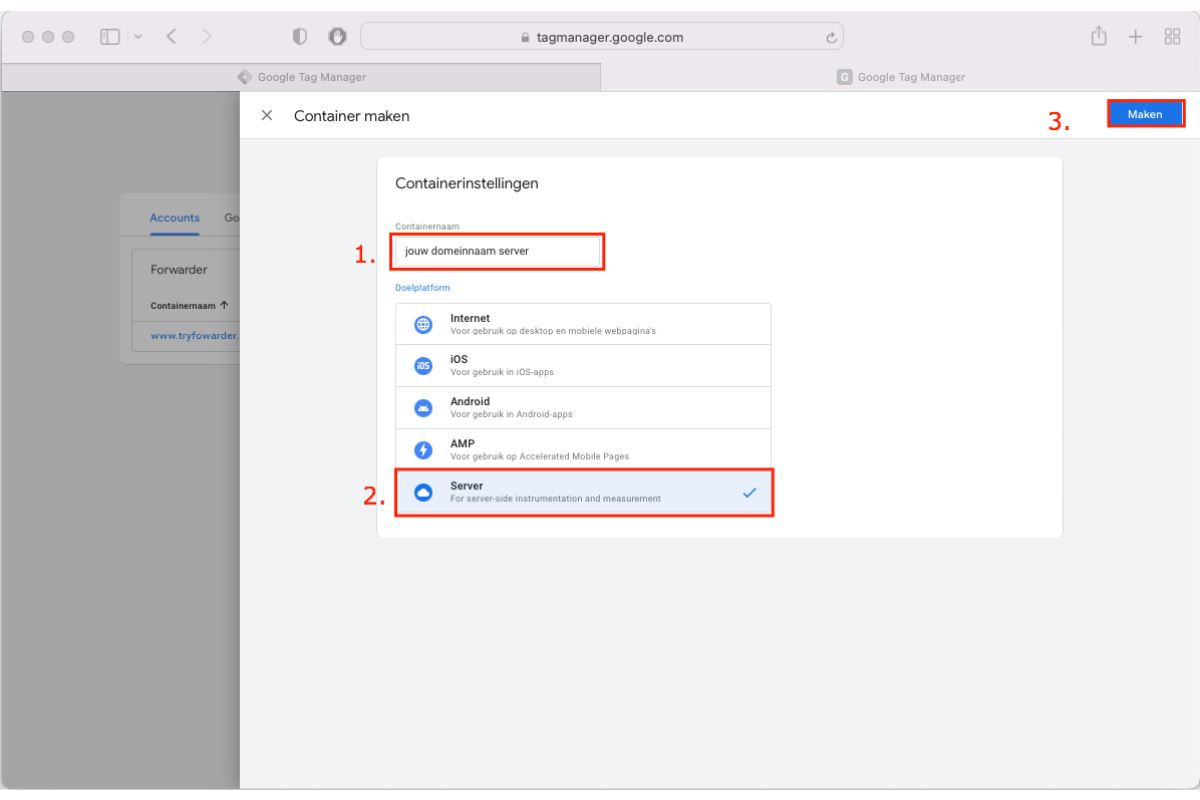
Innerhalb desselben Kontos erstellen Sie nun einen weiteren neuen Container, dieses Mal einen Server-Container.
.png)
Wählen Sie dieses Mal Server als Zielplattform.

Gehen Sie im erstellten Server-Container auf Administration und klicken Sie auf Google Tag Manager einrichten.
.png)
Wählen Sie Tag-Server manuell einrichten und kopieren Sie den Container-Konfigurationscode.
.png)
Gehen Sie zu trytagging.com und erstellen Sie hier ein AdPage Tagging-Konto.

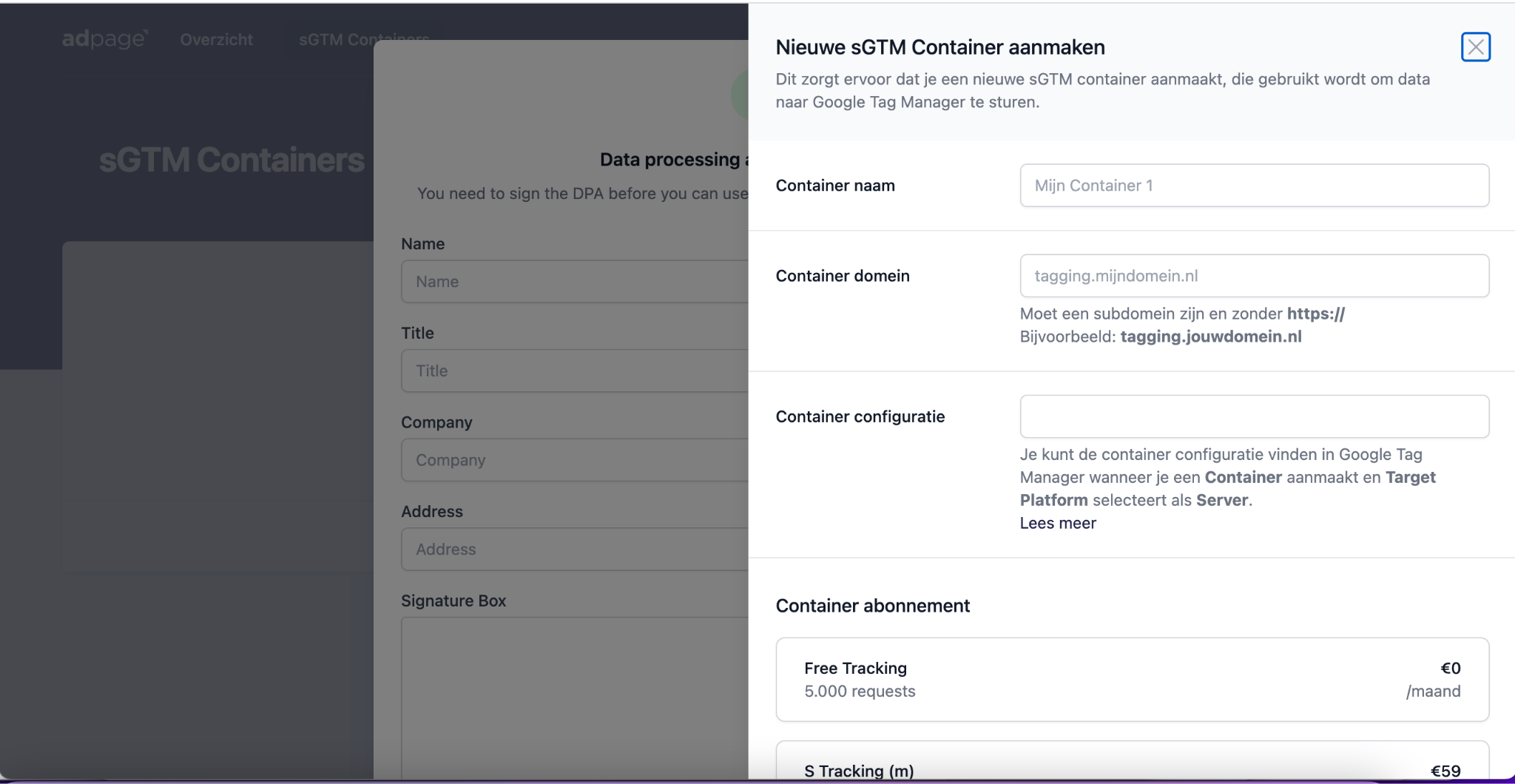
Erstellen Sie einen neuen sGTM-Container und fügen Sie den kopierten Container-Konfigurationscode in das entsprechende Feld ein. Geben Sie dem Container außerdem einen Namen und die korrekte Domäne, wobei diese Domäne eine Subdomäne sein muss, wie z. B. tagging.jouwdomein.co.uk.

Nun müssen Sie diesen Tagging-Container über den DNS CNAME mit Ihrer eigenen Subdomain verknüpfen. Innerhalb von trytagging.com können Sie sehen, welche Subdomain Sie erstellt haben. Der CNAME-Wert ist immer projects.trytagging.com.
.png)
In den folgenden fünf Helpdesk-Artikeln haben wir erklärt, wie Sie den CNAME für fünf verschiedene Domain-Namen-Anbieter verknüpfen. Wenn Ihr Domain-Namen-Anbieter hier nicht aufgeführt ist, müssen Sie sich an das Helpdesk Ihres eigenen Domain-Namen-Anbieters wenden.
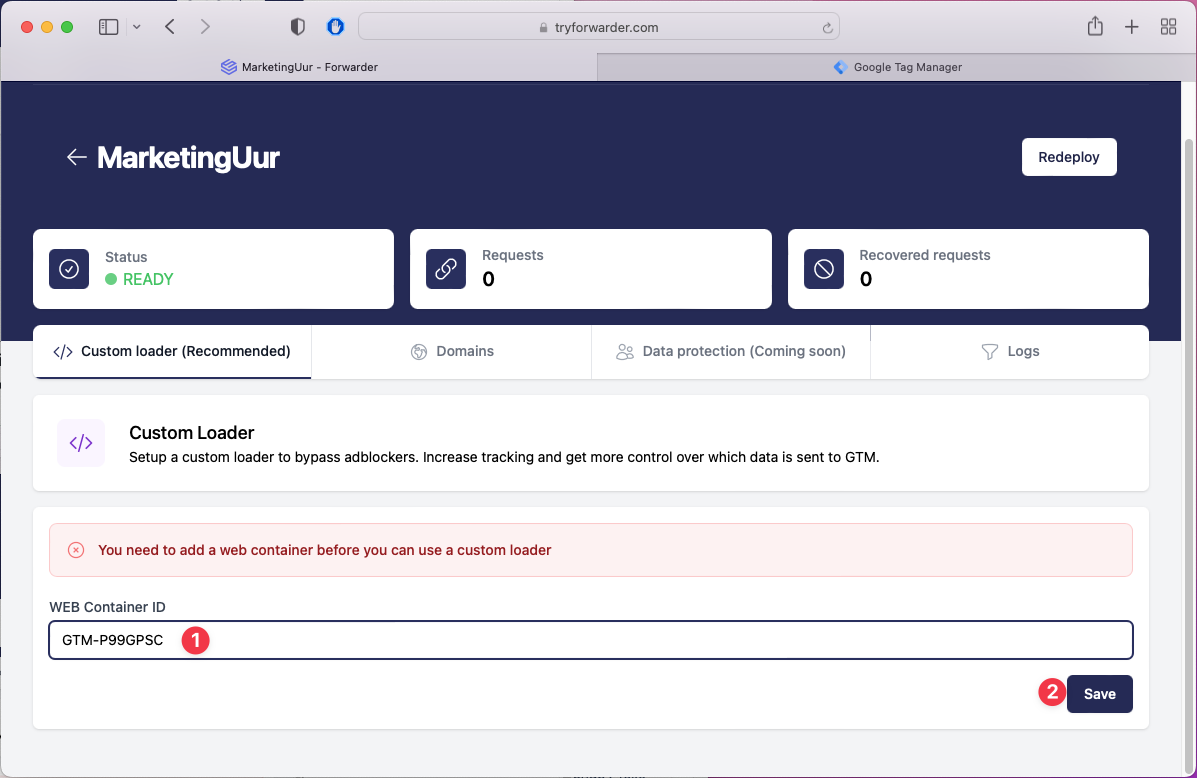
Auf trytagging.com können Sie nun das Tagging Pixel erstellen. Wählen Sie den entsprechenden Container und geben Sie die WEB Container ID ein. Die WEB Container ID finden Sie in Ihrem Tag Manager Konto. Dies ist die Container-ID Ihres Web-Containers.
.png)

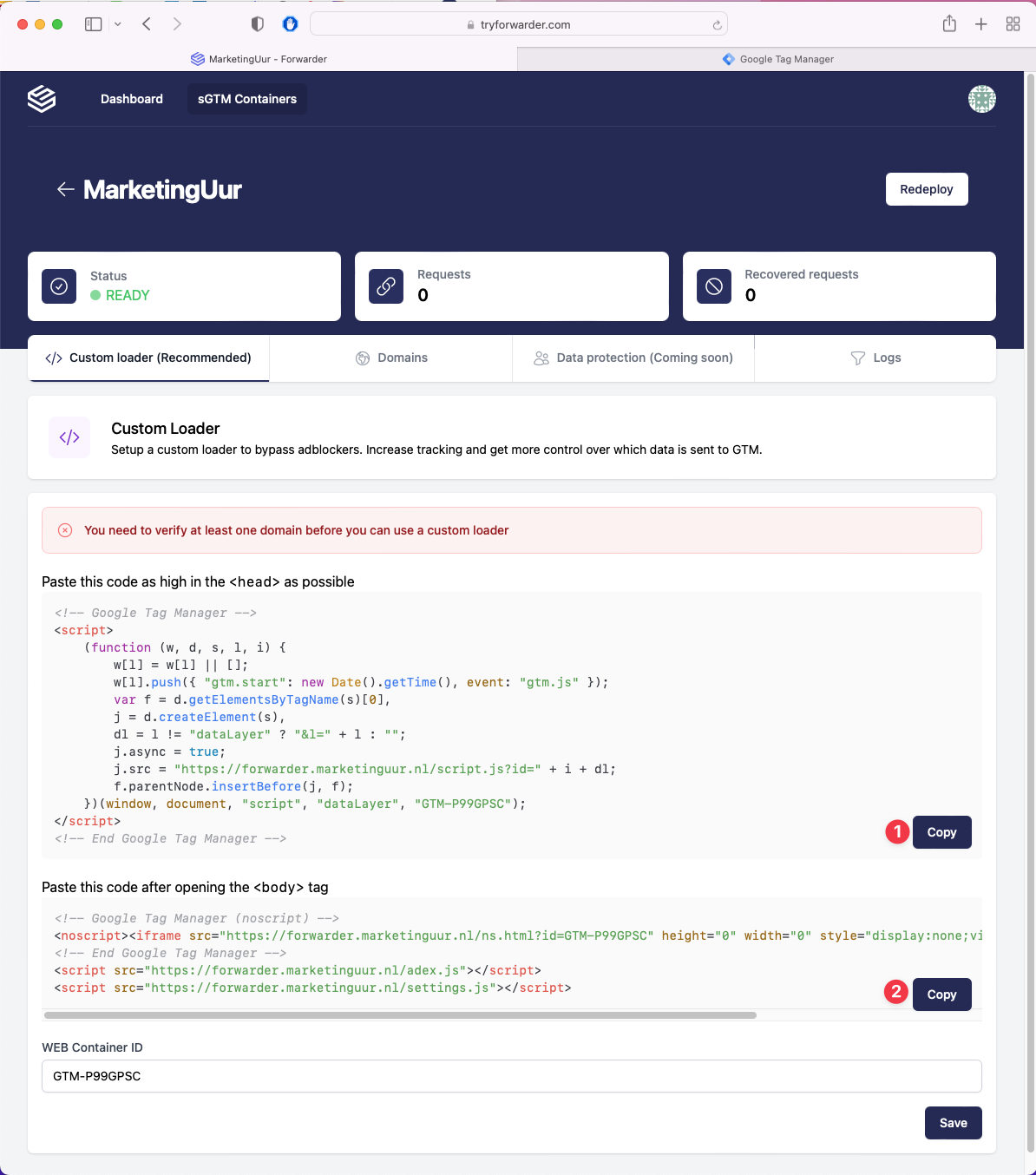
Er wordt nu html-code gegenereerd wat je zowel in de <head> als in de <body> van je site moet plaatsen.

Kaufereignis über Shopify Webhooks
Wenn Sie Konversionen über Shopify messen möchten, senden Sie die gemessenen Daten über Webhooks an Tag Manager. Dazu gehen Sie zunächst zu den Einstellungen und Benachrichtigungen in Shopify.
.png)
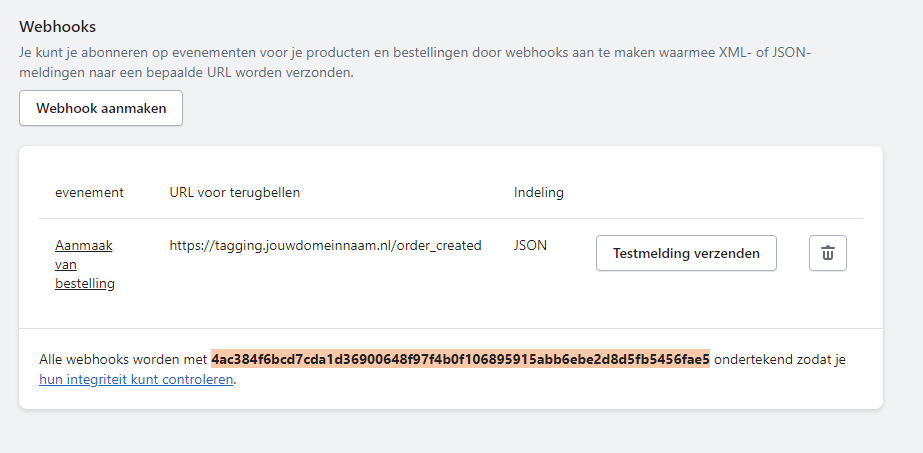
Am Ende dieser Einstellungen finden Sie Webhooks.

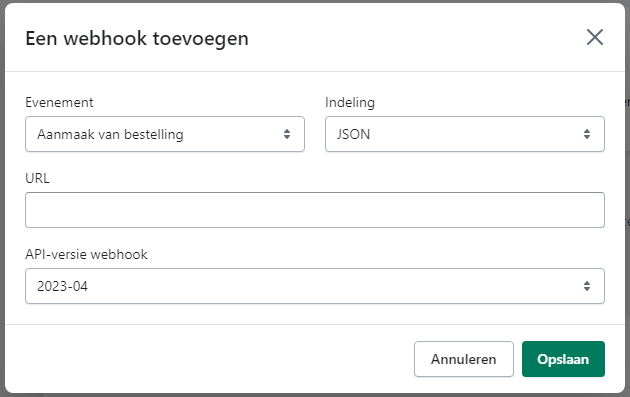
Wie Sie im Screenshot oben sehen können, wurde bereits ein Webhook erstellt. Dieser Webhook wird beim Ereignis "Auftragserstellung" aktiviert und sendet die Daten im JSON-Format an die URL, die Sie dahinter sehen. Sie können ihn auch selbst erstellen, indem Sie auf "Webhook erstellen" klicken.
Wählen Sie als Ereignis "Auftrag erstellen".
Als Format wählen Sie "JSON".
Geben Sie unter URL die URL Ihres Tagging-Containers mit einem erkennbaren Slug ein, also zum Beispiel: "https://tagging.jouwdomeinnaam.nl/order_created".
Wählen Sie für die API-Version des Webhooks die neueste Option.

Damit dieser Webhook mit Google Tag Manager kommunizieren kann, müssen Sie die richtige Vorlage verwenden. Wir haben eine Reihe von Vorlagen vorbereitet, die Sie in unserem Helpdesk finden können, darunter auch die Shopify-Webhook-Vorlagen. Laden Sie die entsprechende JSON-Datei herunter und laden Sie sie in Ihrem Tag Manager-Konto hoch.
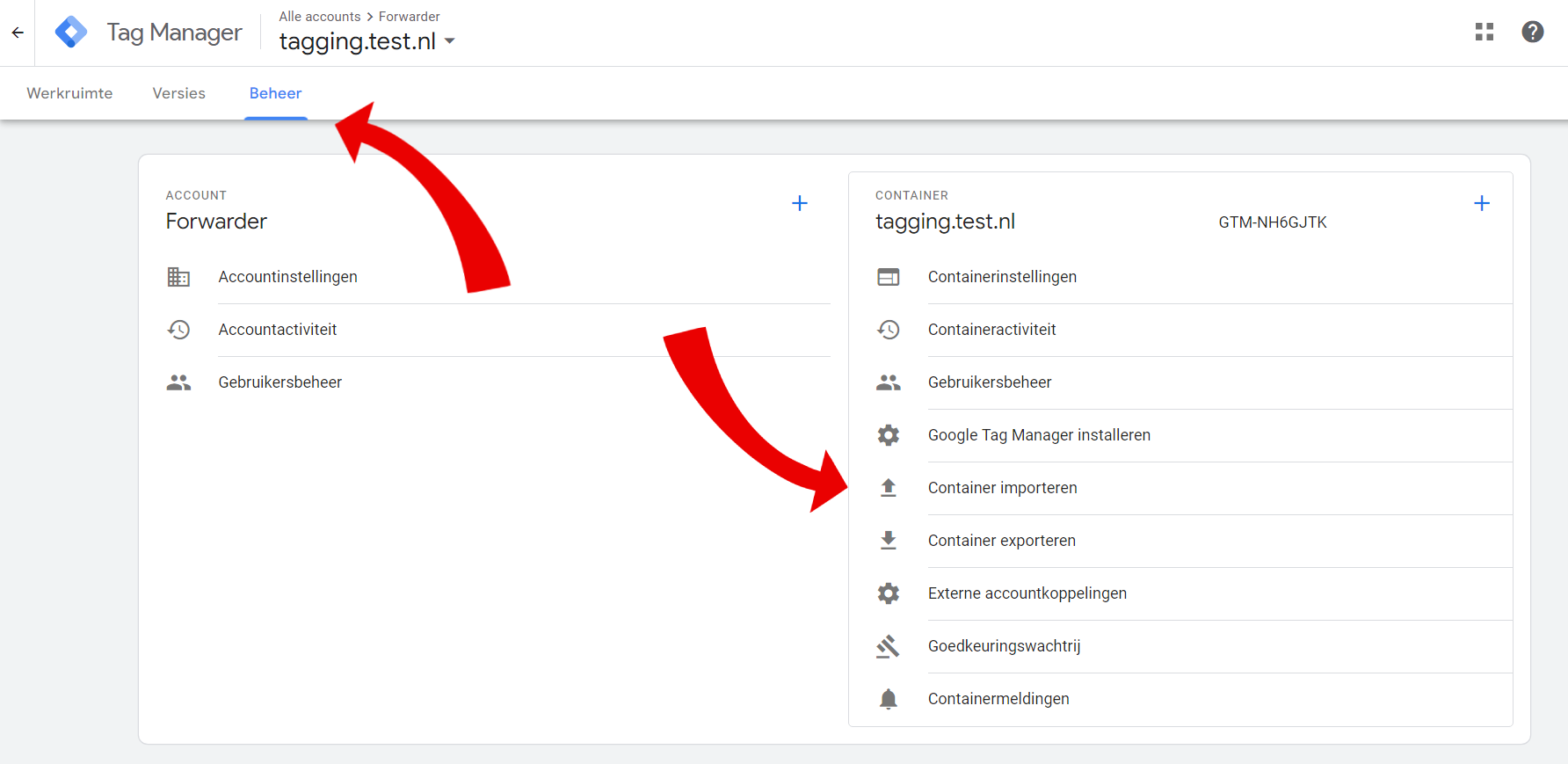
Gehen Sie in Ihrem Server-Container auf "Verwalten" und "Container importieren".

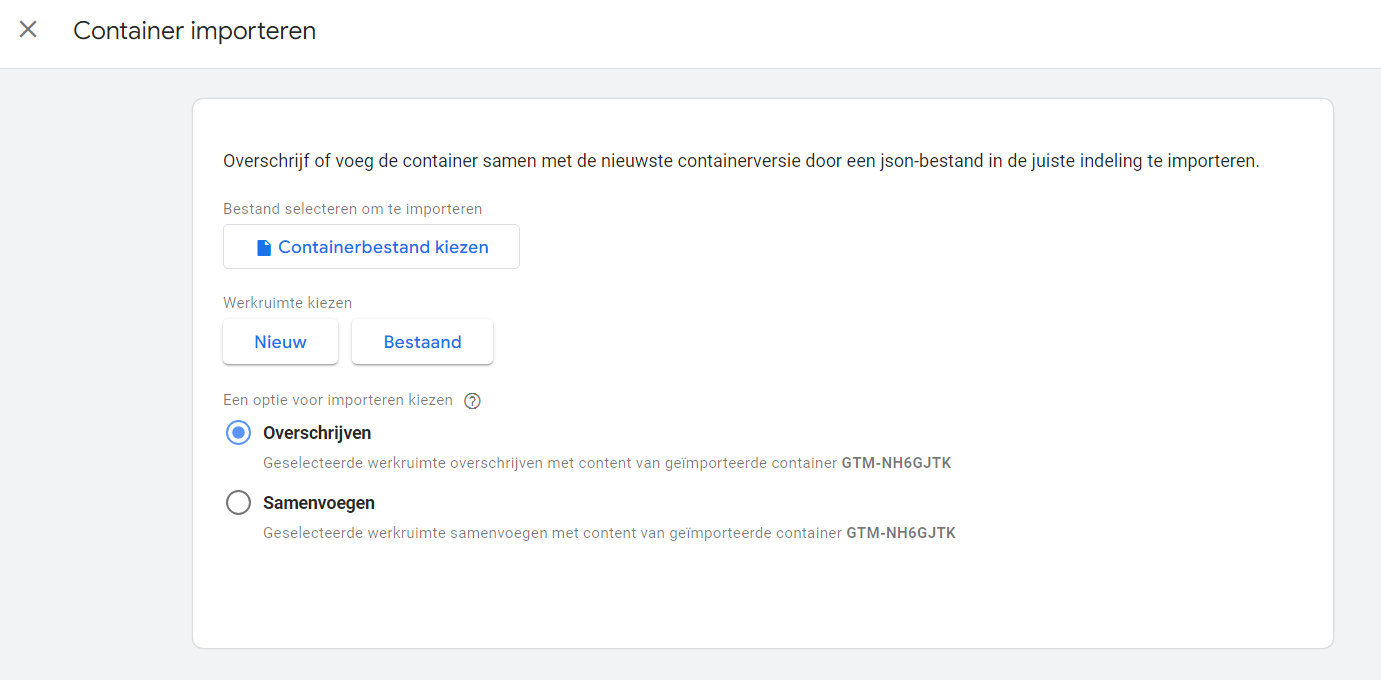
Klicken Sie auf "Containerdatei auswählen", um die richtige JSON-Datei zu importieren.

Wählen Sie dann den entsprechenden Arbeitsbereich aus, in dem Sie die Tags, Variablen, Auslöser usw. platzieren möchten. Dies ist höchstwahrscheinlich ein "bestehender" Arbeitsbereich.
Wählen Sie dann aus, ob der Import Ihre Tag Manager-Komponenten überschreiben oder zusammenführen soll. Wenn Sie (praktisch) nichts in Ihrem Server-Container haben, wählen Sie "Überschreiben". Andernfalls wählen Sie "Zusammenführen" und dann "Namen von kollidierenden Clients, Tags, Transformationen, Triggern und Variablen ändern".
.png)
Klicken Sie auf "Bestätigen".
Jetzt werden automatisch Tags, Auslöser, Variablen usw. erstellt. Diese müssen aber noch mit Ihren Daten ergänzt werden.
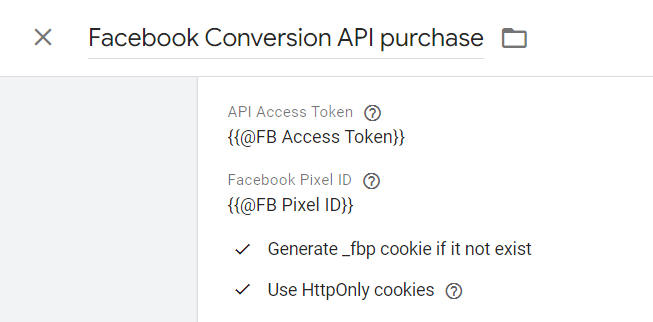
Das neue Tag 'Facebook Conversion API purchase' ruft die Variablen {{@FB Access Token}} und {{@FB Pixel ID}} auf.

Gehen Sie zu "Variablen" in Ihrem Server-Container und suchen Sie die Variable "@FB Access Token". In der Variablenkonfiguration gibt es jetzt den Wert "FB token", aber das sollte Ihr Facebook Access Token werden.
Sie finden sie, indem Sie das Pixel im Meta Event Manager auswählen und zu den Einstellungen gehen. Hier finden Sie den Abschnitt "Conversions API". Klicken Sie auf "Zugriffstoken generieren" und folgen Sie den Schritten im Popup.
.png)
Unter "Variablen" klicken Sie nun auf die Variable "@FB Pixel ID". In der Variablenkonfiguration gibt es jetzt immer noch den Wert "PixelIDFB", aber das sollte Ihre Facebook-Pixel-ID werden.
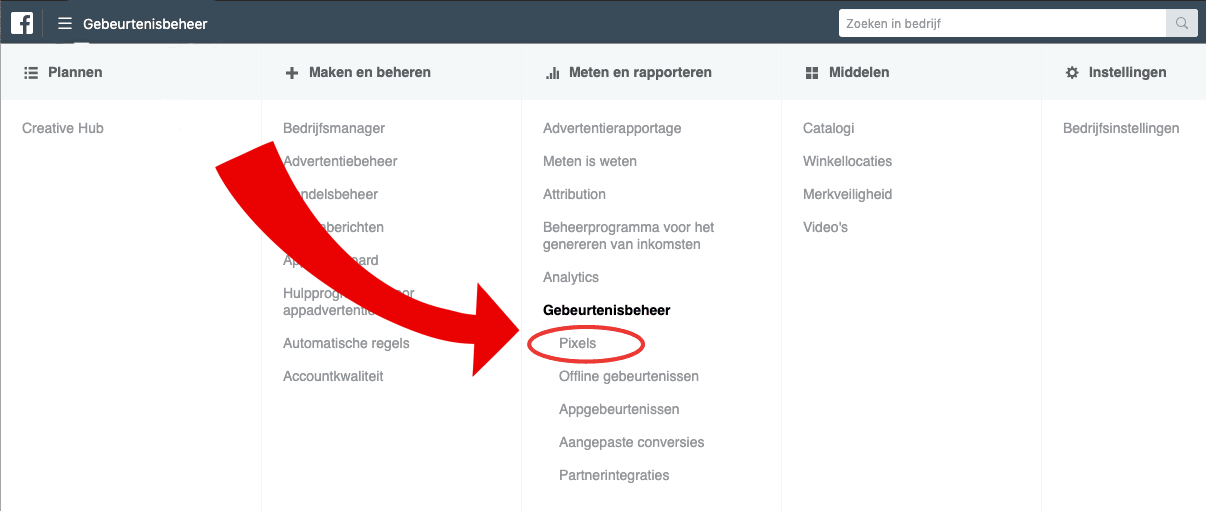
Sie finden diese, indem Sie die Unternehmenseinstellungen in Ihrem Business Manager öffnen und auf Event Management (Datenquellen) klicken.

Umwandlung API-Tag
In Ihrem Server-Container können Sie auch eine Facebook Conversions API Tag-Vorlage zu Ihrem Arbeitsbereich hinzufügen. Mit dieser Standardmethode erhalten Sie etwas mehr Ergebnisse, aber weniger genau als mit Webhooks. Wir empfehlen die Anwendung über den oben genannten Weg und nicht über diesen Weg.
Gehen Sie dazu auf "Vorlagen" und hier unter der Überschrift "Tag-Vorlagen" auf "In Galerie suchen".
.png)
Über die Suchleiste können Sie die Facebook Conversions API-Vorlage von "facebookincubator" finden und zu Ihrem Arbeitsbereich hinzufügen.

Jetzt fügen wir diese Tag-Vorlage zu einem neuen Tag hinzu. Gehen Sie dazu auf "Tags" und erstellen Sie ein neues Tag.
.png)
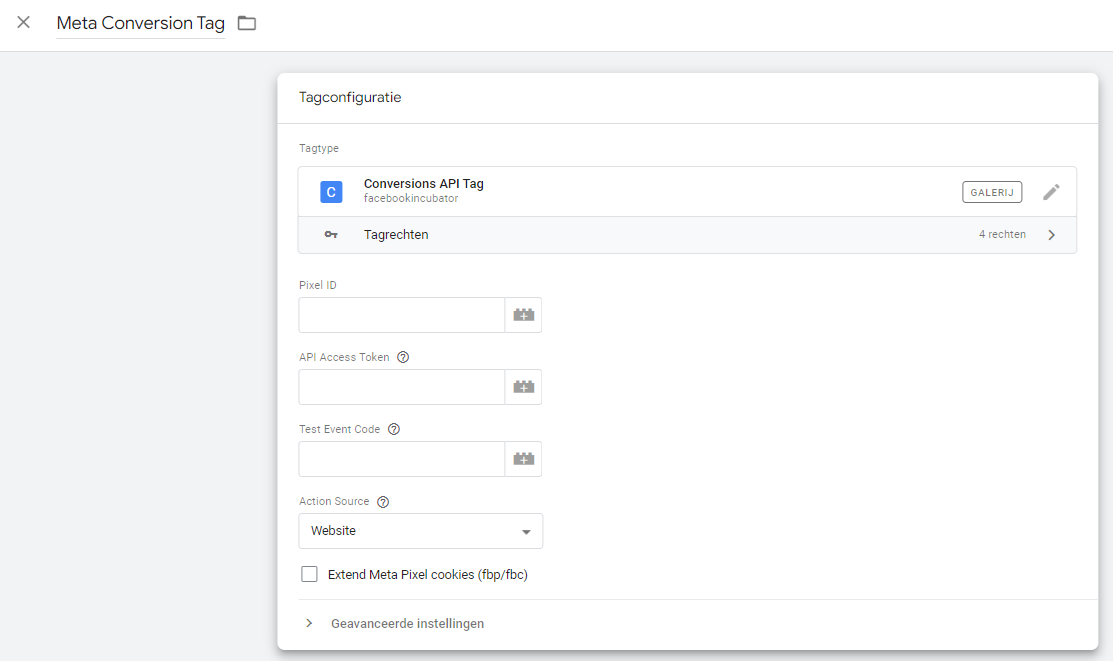
Geben Sie diesem Tag in der oberen linken Ecke einen eindeutigen Namen, z. B. "Meta Conversion Tag". Klicken Sie dann auf "Tag-Konfiguration" und wählen Sie das Conversions-API-Tag als Tag-Typ aus.

Geben Sie unter Pixel-ID Ihre Meta-Pixel-ID ein. Sie finden sie, indem Sie Ihre Unternehmenseinstellungen in Ihrem Business Manager öffnen und auf Event Management (Datenquellen) klicken.
Geben Sie unter API Access Token Ihr Meta Access Token ein. Sie finden es, indem Sie das Pixel in Meta Event Management auswählen und zu den Einstellungen gehen. Hier finden Sie den Abschnitt Conversions API. Klicken Sie auf "Access Token generieren" und folgen Sie den Schritten im Popup.
.png)
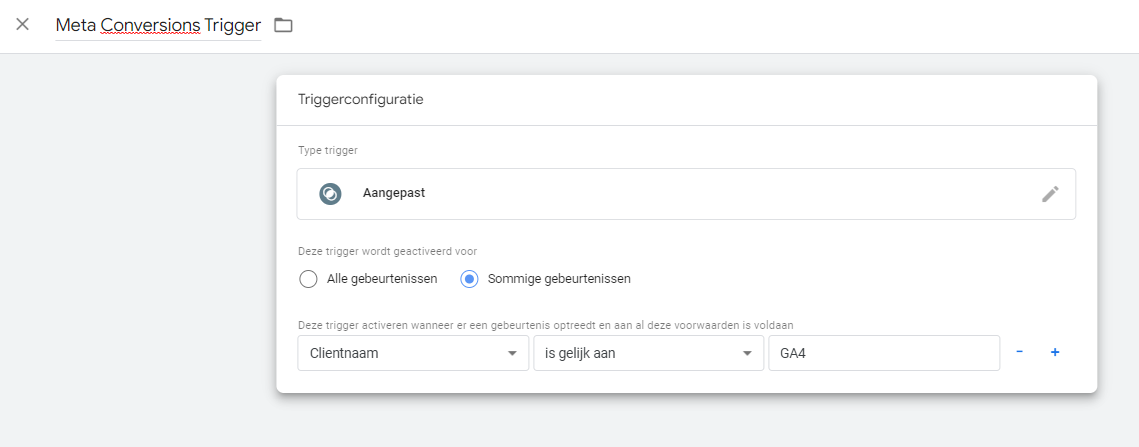
Klicken Sie auf "Auslöser" und dann auf das blaue Plus in der oberen rechten Ecke. Geben Sie diesem neuen Auslöser in der oberen linken Ecke einen Namen und klicken Sie auf "Auslöserkonfiguration". Wählen Sie "Benutzerdefiniert" aus der Liste der Triggertypen. Markieren Sie 'Einige Ereignisse'. Voraussetzung ist, dass der "Kundenname" gleich "GA4" ist, vorausgesetzt, Sie haben die Google Analytics 4-Konfiguration und -Tags in Ihrem Tag Manager-Konto korrekt eingerichtet.

Speichern Sie den Auslöser. Speichern Sie den Tag. Als Test können Sie den Vorschaumodus verwenden, um zu sehen, ob Sie alles richtig eingerichtet haben. Klicken Sie oben rechts auf "Vorschau". Ihre Website wird geöffnet, und wenn Sie eine Aktion ausführen, die über GA4 gemessen werden soll, können Sie im Vorschaumodus sehen, dass Ihr Meta Conversions Tag ebenfalls ausgelöst wird.
Möchten Sie eine ausführlichere Erklärung zu den zusätzlichen Informationen der Meta Conversions API im Google Tag Manager, wie man bedingte Trigger auslöst und welche Parameter gesetzt werden müssen? Dann schauen Sie sich unseren Helpdesk-Artikel an. Oder wenn Sie andere Fragen zum Server-seitigen Tagging haben, kontaktieren Sie uns bitte unter support@adpage.io.
Möchten Sie mit den Tagging-Spezialisten von AdPage in Kontakt treten, um herauszufinden, ob Ihr Unternehmen Server-seitiges Tagging benötigt? Dann vereinbaren Sie eine Demo!




.png)
